- Katılım
- 5 yıl 1 ay 2 gün
- Mesajlar
- 417
Öncelikle yardımları için
 Titan 'a çok teşekkürler.
Titan 'a çok teşekkürler.
Piyasa yapan birkaç arkadaş var parayla satıyorlar aslında çok basit olduğu için paylaşmak istedim.
disc-inventoryhud\html\js\inventory.js
giriyorsunuz.
buluyorsunuz.
Böyle yapıyorsunuz. Bu kadar
Piyasa yapan birkaç arkadaş var parayla satıyorlar aslında çok basit olduğu için paylaşmak istedim.
disc-inventoryhud\html\js\inventory.js
giriyorsunuz.
Kod:
$('#count').on('keyup blur', function (e) {
if ((e.which == 8 || e.which == undefined || e.which == 0)) {
e.preventDefault();
}
if ($(this).val() == '') {
$(this).val('0');
} else {
$(this).val(parseInt($(this).val()))
}
});
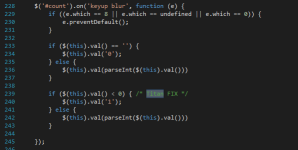
Kod:
$('#count').on('keyup blur', function (e) {
if ((e.which == 8 || e.which == undefined || e.which == 0)) {
e.preventDefault();
}
if ($(this).val() == '') {
$(this).val('0');
} else {
$(this).val(parseInt($(this).val()))
}
if ($(this).val() < 0) {
$(this).val('1');
} else {
$(this).val(parseInt($(this).val()))
}
});